I'm a big fan of automated testing. In fact, on the rare occasions that I don't write tests, I find that I can't shake the thought that something has been missed.
As with all aspects of my coding efforts, I am constantly looking for ways to improve the process, make tests more readable, and reduce room for error. With these goals in mind, I'd like to introduce
ExpectThat.
What is ExpectThat?
ExpectThat is an expressive, self-documenting, assertion library for CoffeeScript, that seeks to improve testing efforts with your favorite testing framework. It does this by providing a syntax similar to
FsUnit (a library for
F#) that makes assertions more readable and then automatically translates that readable code into descriptive test output. This ensures that your test names always stay in sync with your tests and allows your code to speak for itself. ExpectThat currently supports Pavlov, QUnit, and Jasmine. Overtime, support for additional testing frameworks will be added.
Let's See it in Action
The following example shows how to write tests with ExpectThat for Pavlov in CoffeeScript:
pavlov.specify "Example Specifications", ->
foo = "bar"
describe "When testing 'should equal'", ->
expectThat -> foo.should equal "bar"
describe "When testing 'shouldnt equal'", ->
expectThat -> foo.shouldnt equal "baz"
describe "When testing for 'true'", ->
expectThat -> (foo is "bar").should be true
expectThat -> (foo is "baz").shouldnt be true
describe "When testing for 'false'", ->
expectThat -> (foo is "baz").should be false
expectThat -> (foo is "bar").shouldnt be false
describe "When testing 'greater than'", ->
expectThat -> (9.1).should be greaterThan 9
expectThat -> (9.1).shouldnt be greaterThan 10
expectThat -> 10.shouldnt be greaterThan 10
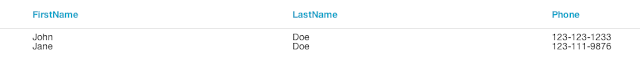
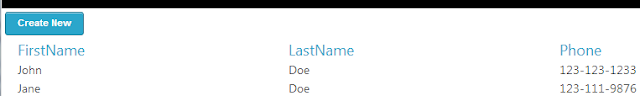
Here's a screenshot of the result:
Other Testing Frameworks
As I mentioned, ExpectThat currently supports QUnit and Jasmine in addition to Pavlov. The following are examples for each of these.
QUnit:
module "Example QUnit Specifications"
foo = "bar"
module "When testing should equal"
expectThat -> foo.should equal "bar"
module "When testing shouldnt equal"
expectThat -> foo.shouldnt equal "baz"
module "When testing for true"
expectThat -> (foo is "bar").should be true
expectThat -> (foo is "baz").shouldnt be true
module "When testing for false"
expectThat -> (foo is "baz").should be false
expectThat -> (foo is "bar").shouldnt be false
Jasmine:
describe "Example Jasmine Specifications", ->
foo = "bar"
describe "When testing should equal", ->
expectThat -> foo.should equal "bar"
describe "When testing shouldnt equal", ->
expectThat -> foo.shouldnt equal "baz"
describe "When testing for throw", ->
expectThat -> (-> throw "test exception").should throwException
expectThat -> (-> throw "test").should throwException "test"
describe "When testing for less than", ->
expectThat -> 10.should be lessThan 11
expectThat -> (10.1).shouldnt be lessThan 10
Getting Started with ExpectThat
There are a couple of ways to get started with ExpectThat. First, head over to the
ExpectThat GitHub site and browse through the documentation. You can then clone the repo and grab any of the examples from the
example folder. If you are writing an ASP.NET app in Visual Studio, another option is to install one of the
available NuGet packages.
Available Assertions
ExpectThat currently provides the following assertions:
- equal
- stictlyEqual
- false
- true
- greaterThan
- greaterThanOrEqual
- lessThan
- lessThanOrEqual
- throwException
- 'to' and 'be' can be used in most cases to make tests more readable.
In addition to the out-of-the-box assertions, ExpectThat allows for the creation of custom assertions. Examples of this for each of the supported testing frameworks are available in the
example folder on GitHub.
ExpectThat in JavaScript
While the syntax of ExpectThat works best with CoffeeScript, you can certainly use it in JavaScript as well. Simply add in the missing braces, parens, semi-colons, function keywords, etc. The following provides a simple example for Pavlov:
pavlov.specify("expectThat Specifications", function() {
describe("When testing should equal", function() {
var foo = "bar";
expectThat(function() {
foo.should(equal("bar"));
});
expectThat(function() {
(foo + "test").should(equal("bartest"));
});
});
});
Getting Involved
There are a lot of things left to do for ExpectThat and I'd love to hear your thoughts on direction, enhancements, etc. as well as have any help that anyone would like to offer. If you want to get involved,
fork me on GitHub.