Back in November I blogged about a new home for the F# community project templates. Since that time there has been a flurry of activity in this new home. Two of the most recent additions include a template for creating Simple.Web apps and one for creating a self-hosted ServiceStack service. Both of these templates were built with the help of SideWaffle.
Simple.Web:
Simple.Web is a REST-focused, object-oriented Web Framework for .NET built by Mark Rendle. James D'Angelo recently published a pure F# template that helps you get started with Simple.Web. You can find it at http://visualstudiogallery.msdn.microsoft.com/bbec75fa-0f31-47e9-a8ce-c301edb2fa4b.
ServiceStack:
ServiceStack is a framework for building simple and fast web services on .NET and Mono. Kunjan Dalal and I recently released a template for kick-starting a self-hosted ServiceStack service. Other ServiceStack template options will be included in this package soon, so stay tuned.
Find Out More:
If you want to learn more about web development with F#, head over to FSharp.org. If you'd like to get involved, clone https://github.com/fsharp/FSharpCommunityTemplates and start hacking. If you're new to SideWaffle, I also recommend watching the introduction video at http://sidewaffle.com/. It's now easier than ever before to create a template with SideWaffle.
As always, feel free to reach to me if you have any questions.
Tuesday, December 31, 2013
Friday, December 27, 2013
My 3 Most Viewed Blog Posts of 2013
Here are my 3 most viewed blog posts from 2013.
3. jQuery UI Drag and Drop with FunScript
2. New Angular.js Option in the F#/C# MVC 4 SPA Project Template
And the most viewed by far was...
1. How to Become a Software Architect
3. jQuery UI Drag and Drop with FunScript
2. New Angular.js Option in the F#/C# MVC 4 SPA Project Template
And the most viewed by far was...
1. How to Become a Software Architect
Tuesday, December 17, 2013
Getting Started with Azure, Node.js, and FogJS on Windows
About a month ago I introduced FogJS. On the main FogJS site, there are a couple of code examples that you can use to quickly start interacting with Blob Storage, Table Storage, or the Azure Service Bus. However, if you're new to using Azure from Node.js, then you may be wondering what other steps need to be done to get a dev environment up and running. While you can glean the steps by reading various How-To Guides provided on the Azure site, it can sometimes be helpful to have the process described in a slightly different way. In this post, I'll show you how to quickly get a Windows machine setup to interact with Emulator Table Storage using FogJS. I'll follow a similar structure as the Node.js Getting Started Guide and a few of the steps between this post and that guide overlap. Some of the key differences include the use of a WorkerRole rather than a WebRole, the use of the emulator, and of course the use of FogJS.
Setting up Your Windows Machine:
1. Install Node.js from http://nodejs.org/.
2. Install the Windows Azure SDK for Node.js (this may require a reboot).
3. Open a PowerShell command prompt and navigate to the parent location at which you wish to create a project. I'll use c:\Temp for this example.
4. Run the following command to create a couple of starter files for your project (note: FogJSExample should be replaced with the name of the project that you wish to create).
New-AzureServiceProject FogJSExample
6. Navigate to the FogJSExample directory and install FogJS with the command:
npm install fogjs
5. Create a worker role with the following command (note: TableStorageWorker should be replaced with the name of the worker that you wish to create).
Add-AzureNodeWorkerRole TableStorageWorker
7. Navigate to the TableStorageWorker directory, edit the server.js file, and replace the text within it with the following:
8. Set your environment to use the Azure Storage Emulator for Table Storage with the following command (note: You can verify that this command is set with the command ls env:EMULATED).
$env:EMULATED = "true"
9. Run the following command to start the Azure Emulator (note: The emulator does not support Service Bus interaction. For working with Azure Service Bus, you will need to setup environment variables as defined here).
Start-AzureEmulator
10. Open a browser and navigate to http://localhost:81. This will cause a request to go to your Node service. When that request is received, a record is created in Table storage, then retrieved and used to populate the output that will be displayed, and finally deleted.
That's all there is to it. You can find the source for FogJS on my GitHub.
Setting up Your Windows Machine:
1. Install Node.js from http://nodejs.org/.
2. Install the Windows Azure SDK for Node.js (this may require a reboot).
3. Open a PowerShell command prompt and navigate to the parent location at which you wish to create a project. I'll use c:\Temp for this example.
4. Run the following command to create a couple of starter files for your project (note: FogJSExample should be replaced with the name of the project that you wish to create).
New-AzureServiceProject FogJSExample
6. Navigate to the FogJSExample directory and install FogJS with the command:
npm install fogjs
5. Create a worker role with the following command (note: TableStorageWorker should be replaced with the name of the worker that you wish to create).
Add-AzureNodeWorkerRole TableStorageWorker
7. Navigate to the TableStorageWorker directory, edit the server.js file, and replace the text within it with the following:
8. Set your environment to use the Azure Storage Emulator for Table Storage with the following command (note: You can verify that this command is set with the command ls env:EMULATED).
$env:EMULATED = "true"
9. Run the following command to start the Azure Emulator (note: The emulator does not support Service Bus interaction. For working with Azure Service Bus, you will need to setup environment variables as defined here).
Start-AzureEmulator
10. Open a browser and navigate to http://localhost:81. This will cause a request to go to your Node service. When that request is received, a record is created in Table storage, then retrieved and used to populate the output that will be displayed, and finally deleted.
That's all there is to it. You can find the source for FogJS on my GitHub.
Sunday, December 8, 2013
A Few Other Template Additions and Changes of Interest
As you've probably noticed, there has been a lot of recent activity around the F# templates that have been created by various members of the F# community (here are some recent posts on some of this activity: MVC 5 Templates and F# Web Item Templates). I wanted to point out a few other new or updated templates that may be of interest to you.
Nancy Templates:
There are now 9 first-class F# Nancy templates available on Visual Studio Gallery. Here's a screenshot of what it looks like once the F# Nancy Templates package is installed:
MSTest Project Template:
We've added an AfterBuild step with the help of the MSBuild Extension Pack to the MSTest Project Template so that binding redirects are appropriately handled in both VS2012 and VS2013.
FSharpTest Template:
Jack Fox has updated his FSharpTest template to support VS2013 in addition to the previously supported VS2012. You can read more information about the FSharpTest template at http://jackfoxy.com/fsharptest/.
Nancy Templates:
There are now 9 first-class F# Nancy templates available on Visual Studio Gallery. Here's a screenshot of what it looks like once the F# Nancy Templates package is installed:
MSTest Project Template:
We've added an AfterBuild step with the help of the MSBuild Extension Pack to the MSTest Project Template so that binding redirects are appropriately handled in both VS2012 and VS2013.
FSharpTest Template:
Jack Fox has updated his FSharpTest template to support VS2013 in addition to the previously supported VS2012. You can read more information about the FSharpTest template at http://jackfoxy.com/fsharptest/.
Tuesday, December 3, 2013
A New F# ASP.NET MVC 5 and Web API 2 Project Template
There is a new project template now available on Visual Studio Gallery for VS2012 and VS2013. This template provides a single F# project with ASP.NET MVC 5 + Web API 2.
To get the most out of this template, it is recommended that you follow the steps defined in this blog post as well as install the F# Web Item Templates. After the template is installed, you can find it under Visual F# | Web | ASPNET.
A big thanks goes out to Sayed I. Hashimi and Mads Kristensen for adding F# support to SideWaffle! SideWaffle reduced the time that it would have normally taken to create this template and it is sure to reduce time and headaches for future maintenance. I'd also like to thank Ryan Riley for contributing much of the initial project that was used to create this template.
If you'd like to contribute, visit https://github.com/fsharp/FSharpCommunityTemplates for information on how to get involved.
To get the most out of this template, it is recommended that you follow the steps defined in this blog post as well as install the F# Web Item Templates. After the template is installed, you can find it under Visual F# | Web | ASPNET.
A big thanks goes out to Sayed I. Hashimi and Mads Kristensen for adding F# support to SideWaffle! SideWaffle reduced the time that it would have normally taken to create this template and it is sure to reduce time and headaches for future maintenance. I'd also like to thank Ryan Riley for contributing much of the initial project that was used to create this template.
If you'd like to contribute, visit https://github.com/fsharp/FSharpCommunityTemplates for information on how to get involved.
Labels:
ASP.NET MVC 5,
ASP.NET Web API 2,
F#,
SideWaffle
Monday, December 2, 2013
New F# Web App Item Templates
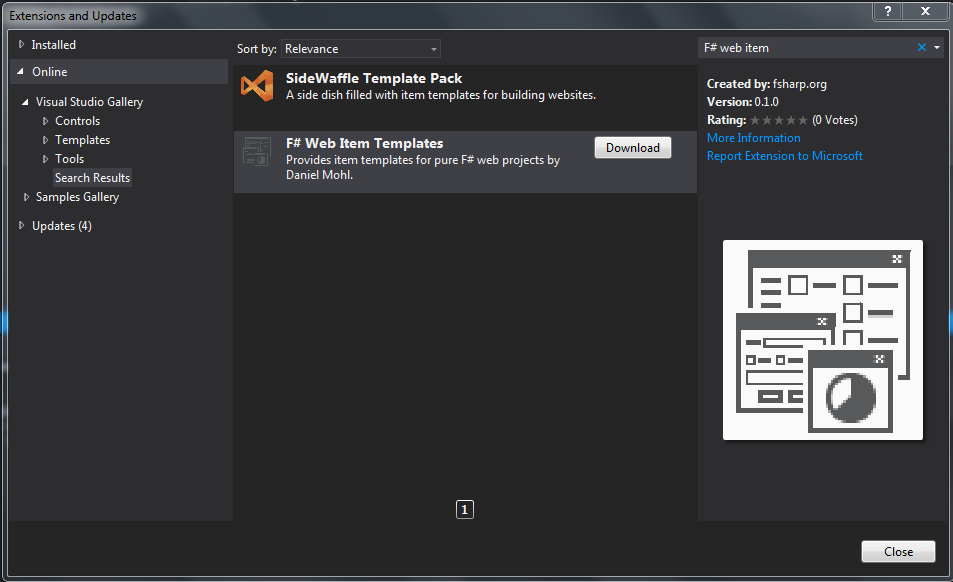
There is a new VSIX available on Visual Studio Gallery that can help in the creation of first-class F# ASP.NET MVC and Web API projects. To see the new item templates, do the following:
1. Follow the steps defined in this post.
2. Install the VSIX from here or search for it and install from Tools | Extensions and Updates...
3. Restart Visual Studio and create or open a first-class F# ASP.NET MVC or Web API project. If you don't have one handy, you can get an MVC 5/Web API 2 template from here or install this sneak peak of one of the F# Nancy templates that Ryan Riley and I are working on.
4. Add a new item (Ctrl+Shift+A) and select the Web subcategory. You should see the following:
1. Follow the steps defined in this post.
2. Install the VSIX from here or search for it and install from Tools | Extensions and Updates...
3. Restart Visual Studio and create or open a first-class F# ASP.NET MVC or Web API project. If you don't have one handy, you can get an MVC 5/Web API 2 template from here or install this sneak peak of one of the F# Nancy templates that Ryan Riley and I are working on.
4. Add a new item (Ctrl+Shift+A) and select the Web subcategory. You should see the following:
Subscribe to:
Comments (Atom)