Back in November I blogged about a new home for the F# community project templates. Since that time there has been a flurry of activity in this new home. Two of the most recent additions include a template for creating Simple.Web apps and one for creating a self-hosted ServiceStack service. Both of these templates were built with the help of SideWaffle.
Simple.Web:
Simple.Web is a REST-focused, object-oriented Web Framework for .NET built by Mark Rendle. James D'Angelo recently published a pure F# template that helps you get started with Simple.Web. You can find it at http://visualstudiogallery.msdn.microsoft.com/bbec75fa-0f31-47e9-a8ce-c301edb2fa4b.
ServiceStack:
ServiceStack is a framework for building simple and fast web services on .NET and Mono. Kunjan Dalal and I recently released a template for kick-starting a self-hosted ServiceStack service. Other ServiceStack template options will be included in this package soon, so stay tuned.
Find Out More:
If you want to learn more about web development with F#, head over to FSharp.org. If you'd like to get involved, clone https://github.com/fsharp/FSharpCommunityTemplates and start hacking. If you're new to SideWaffle, I also recommend watching the introduction video at http://sidewaffle.com/. It's now easier than ever before to create a template with SideWaffle.
As always, feel free to reach to me if you have any questions.
Tuesday, December 31, 2013
Friday, December 27, 2013
My 3 Most Viewed Blog Posts of 2013
Here are my 3 most viewed blog posts from 2013.
3. jQuery UI Drag and Drop with FunScript
2. New Angular.js Option in the F#/C# MVC 4 SPA Project Template
And the most viewed by far was...
1. How to Become a Software Architect
3. jQuery UI Drag and Drop with FunScript
2. New Angular.js Option in the F#/C# MVC 4 SPA Project Template
And the most viewed by far was...
1. How to Become a Software Architect
Tuesday, December 17, 2013
Getting Started with Azure, Node.js, and FogJS on Windows
About a month ago I introduced FogJS. On the main FogJS site, there are a couple of code examples that you can use to quickly start interacting with Blob Storage, Table Storage, or the Azure Service Bus. However, if you're new to using Azure from Node.js, then you may be wondering what other steps need to be done to get a dev environment up and running. While you can glean the steps by reading various How-To Guides provided on the Azure site, it can sometimes be helpful to have the process described in a slightly different way. In this post, I'll show you how to quickly get a Windows machine setup to interact with Emulator Table Storage using FogJS. I'll follow a similar structure as the Node.js Getting Started Guide and a few of the steps between this post and that guide overlap. Some of the key differences include the use of a WorkerRole rather than a WebRole, the use of the emulator, and of course the use of FogJS.
Setting up Your Windows Machine:
1. Install Node.js from http://nodejs.org/.
2. Install the Windows Azure SDK for Node.js (this may require a reboot).
3. Open a PowerShell command prompt and navigate to the parent location at which you wish to create a project. I'll use c:\Temp for this example.
4. Run the following command to create a couple of starter files for your project (note: FogJSExample should be replaced with the name of the project that you wish to create).
New-AzureServiceProject FogJSExample
6. Navigate to the FogJSExample directory and install FogJS with the command:
npm install fogjs
5. Create a worker role with the following command (note: TableStorageWorker should be replaced with the name of the worker that you wish to create).
Add-AzureNodeWorkerRole TableStorageWorker
7. Navigate to the TableStorageWorker directory, edit the server.js file, and replace the text within it with the following:
8. Set your environment to use the Azure Storage Emulator for Table Storage with the following command (note: You can verify that this command is set with the command ls env:EMULATED).
$env:EMULATED = "true"
9. Run the following command to start the Azure Emulator (note: The emulator does not support Service Bus interaction. For working with Azure Service Bus, you will need to setup environment variables as defined here).
Start-AzureEmulator
10. Open a browser and navigate to http://localhost:81. This will cause a request to go to your Node service. When that request is received, a record is created in Table storage, then retrieved and used to populate the output that will be displayed, and finally deleted.
That's all there is to it. You can find the source for FogJS on my GitHub.
Setting up Your Windows Machine:
1. Install Node.js from http://nodejs.org/.
2. Install the Windows Azure SDK for Node.js (this may require a reboot).
3. Open a PowerShell command prompt and navigate to the parent location at which you wish to create a project. I'll use c:\Temp for this example.
4. Run the following command to create a couple of starter files for your project (note: FogJSExample should be replaced with the name of the project that you wish to create).
New-AzureServiceProject FogJSExample
6. Navigate to the FogJSExample directory and install FogJS with the command:
npm install fogjs
5. Create a worker role with the following command (note: TableStorageWorker should be replaced with the name of the worker that you wish to create).
Add-AzureNodeWorkerRole TableStorageWorker
7. Navigate to the TableStorageWorker directory, edit the server.js file, and replace the text within it with the following:
8. Set your environment to use the Azure Storage Emulator for Table Storage with the following command (note: You can verify that this command is set with the command ls env:EMULATED).
$env:EMULATED = "true"
9. Run the following command to start the Azure Emulator (note: The emulator does not support Service Bus interaction. For working with Azure Service Bus, you will need to setup environment variables as defined here).
Start-AzureEmulator
10. Open a browser and navigate to http://localhost:81. This will cause a request to go to your Node service. When that request is received, a record is created in Table storage, then retrieved and used to populate the output that will be displayed, and finally deleted.
That's all there is to it. You can find the source for FogJS on my GitHub.
Sunday, December 8, 2013
A Few Other Template Additions and Changes of Interest
As you've probably noticed, there has been a lot of recent activity around the F# templates that have been created by various members of the F# community (here are some recent posts on some of this activity: MVC 5 Templates and F# Web Item Templates). I wanted to point out a few other new or updated templates that may be of interest to you.
Nancy Templates:
There are now 9 first-class F# Nancy templates available on Visual Studio Gallery. Here's a screenshot of what it looks like once the F# Nancy Templates package is installed:
MSTest Project Template:
We've added an AfterBuild step with the help of the MSBuild Extension Pack to the MSTest Project Template so that binding redirects are appropriately handled in both VS2012 and VS2013.
FSharpTest Template:
Jack Fox has updated his FSharpTest template to support VS2013 in addition to the previously supported VS2012. You can read more information about the FSharpTest template at http://jackfoxy.com/fsharptest/.
Nancy Templates:
There are now 9 first-class F# Nancy templates available on Visual Studio Gallery. Here's a screenshot of what it looks like once the F# Nancy Templates package is installed:
MSTest Project Template:
We've added an AfterBuild step with the help of the MSBuild Extension Pack to the MSTest Project Template so that binding redirects are appropriately handled in both VS2012 and VS2013.
FSharpTest Template:
Jack Fox has updated his FSharpTest template to support VS2013 in addition to the previously supported VS2012. You can read more information about the FSharpTest template at http://jackfoxy.com/fsharptest/.
Tuesday, December 3, 2013
A New F# ASP.NET MVC 5 and Web API 2 Project Template
There is a new project template now available on Visual Studio Gallery for VS2012 and VS2013. This template provides a single F# project with ASP.NET MVC 5 + Web API 2.
To get the most out of this template, it is recommended that you follow the steps defined in this blog post as well as install the F# Web Item Templates. After the template is installed, you can find it under Visual F# | Web | ASPNET.
A big thanks goes out to Sayed I. Hashimi and Mads Kristensen for adding F# support to SideWaffle! SideWaffle reduced the time that it would have normally taken to create this template and it is sure to reduce time and headaches for future maintenance. I'd also like to thank Ryan Riley for contributing much of the initial project that was used to create this template.
If you'd like to contribute, visit https://github.com/fsharp/FSharpCommunityTemplates for information on how to get involved.
To get the most out of this template, it is recommended that you follow the steps defined in this blog post as well as install the F# Web Item Templates. After the template is installed, you can find it under Visual F# | Web | ASPNET.
A big thanks goes out to Sayed I. Hashimi and Mads Kristensen for adding F# support to SideWaffle! SideWaffle reduced the time that it would have normally taken to create this template and it is sure to reduce time and headaches for future maintenance. I'd also like to thank Ryan Riley for contributing much of the initial project that was used to create this template.
If you'd like to contribute, visit https://github.com/fsharp/FSharpCommunityTemplates for information on how to get involved.
Labels:
ASP.NET MVC 5,
ASP.NET Web API 2,
F#,
SideWaffle
Monday, December 2, 2013
New F# Web App Item Templates
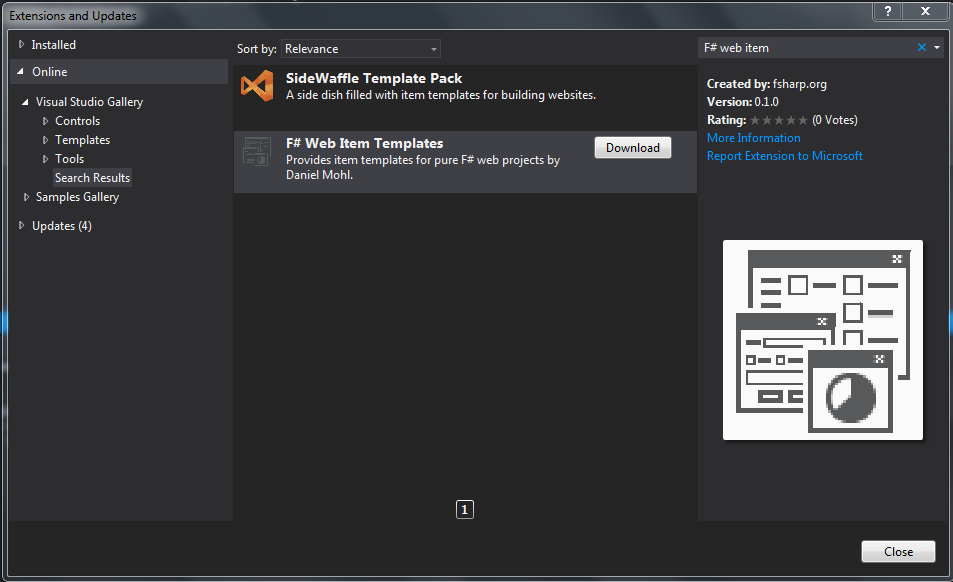
There is a new VSIX available on Visual Studio Gallery that can help in the creation of first-class F# ASP.NET MVC and Web API projects. To see the new item templates, do the following:
1. Follow the steps defined in this post.
2. Install the VSIX from here or search for it and install from Tools | Extensions and Updates...
3. Restart Visual Studio and create or open a first-class F# ASP.NET MVC or Web API project. If you don't have one handy, you can get an MVC 5/Web API 2 template from here or install this sneak peak of one of the F# Nancy templates that Ryan Riley and I are working on.
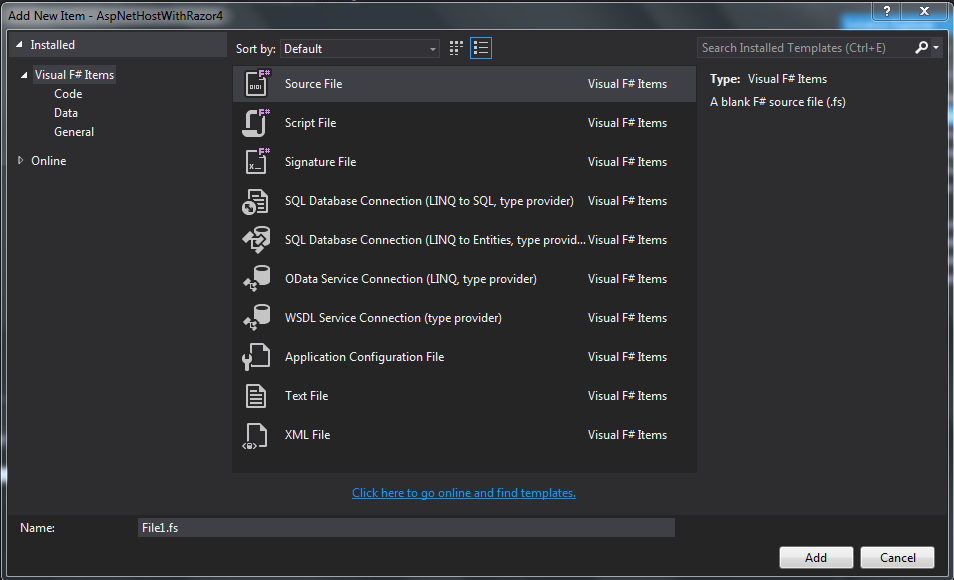
4. Add a new item (Ctrl+Shift+A) and select the Web subcategory. You should see the following:
1. Follow the steps defined in this post.
2. Install the VSIX from here or search for it and install from Tools | Extensions and Updates...
3. Restart Visual Studio and create or open a first-class F# ASP.NET MVC or Web API project. If you don't have one handy, you can get an MVC 5/Web API 2 template from here or install this sneak peak of one of the F# Nancy templates that Ryan Riley and I are working on.
4. Add a new item (Ctrl+Shift+A) and select the Web subcategory. You should see the following:
Saturday, November 30, 2013
Adding New Items to a Pure F# ASP.NET MVC/Web API Project
UPDATE 12/15/2013:
-----------------------
The F# community has been working hard on ways to make this process easier. To that end, here are the new and improved instructions:
Option 1: Visual Studio Project Template Option:
The easiest option is to simply install the latest version of either the F# MVC 5 template or the F# Nancy template. These templates now include a custom NuGet package that contains an Install.ps1 file that will automatically add the needed registry entries.
Option 2: PowerShell Option:
If you prefer to run the PowerShell file manually, you can do the following:
1. Launch PowerShell (you may need to run PowerShell as administrator).
2. Download the AddRegistryEntries.ps1 file and execute it with the command ./AddRegstryEntries.ps1
Option 3: Batch File Option:
If you don't want to use PowerShell, there is also a batch file option.
1. Download the AddRegistryEntries.bat file.
2. Run the batch file as administrator.
You should now be able to see the items shown in step #5 of the original post. Don't forget to checkout the F# Web Item Templates as well.
-----------------------
A few months ago Mark Seemann put together a great post on how to create a pure F# ASP.NET Web API project. One of the biggest disadvantages mentioned in that post is that once the necessary changes are made to the ProjectTypeGuids element in the fsproj file, the Add New Item wizard no longer displays items. After much trial and error, I've found a fix for this issue.
Note: While the change mentioned here is pretty mild, the standard registry edit disclaimer still applies. It's recommended that you backup your registry before making changes as incorrect changes/additions/deletions can have serious and unexpected consequences.
Here are the steps for VS2013 (for VS2012 the steps should be similar, but with a slightly different registry path).
1. Edit the registry (e.g. run regedit.exe).
2. Locate HKEY_LOCAL_MACHINE or HKEY_LOCAL_USER then \SOFTWARE\Microsoft\VisualStudio\ then 12.0 or 12.0_Config then \Projects\
3. Find {349C5851-65DF-11DA-9384-00065B846F21}. If there is more than one, find the one with LanguageTemplates as the child.
4. Add a new String Value entry to the LanguageTemplates node with a key and value of {F2A71F9B-5D33-465A-A702-920D77279786}.
5. Test it out by closing all instances of VS, creating a pure F# ASP.NET MVC or Web API project, and trying to add a new item. You should now see all of the usual F# item templates.
If you want to try this out without having to manually create a pure F# ASP.NET MVC or Web API project, here's a sneak peak of one of the F# Nancy templates that Ryan Riley and I are working on. Look for the full collection of F# Nancy templates in the next few weeks. You can get involved with the Nancy templates by contributing to https://github.com/fsharp/FSharpCommunityTemplates/tree/master/VisualStudio/Nancy.Templates.
-----------------------
The F# community has been working hard on ways to make this process easier. To that end, here are the new and improved instructions:
Option 1: Visual Studio Project Template Option:
The easiest option is to simply install the latest version of either the F# MVC 5 template or the F# Nancy template. These templates now include a custom NuGet package that contains an Install.ps1 file that will automatically add the needed registry entries.
Option 2: PowerShell Option:
If you prefer to run the PowerShell file manually, you can do the following:
1. Launch PowerShell (you may need to run PowerShell as administrator).
2. Download the AddRegistryEntries.ps1 file and execute it with the command ./AddRegstryEntries.ps1
Option 3: Batch File Option:
If you don't want to use PowerShell, there is also a batch file option.
1. Download the AddRegistryEntries.bat file.
2. Run the batch file as administrator.
You should now be able to see the items shown in step #5 of the original post. Don't forget to checkout the F# Web Item Templates as well.
-----------------------
A few months ago Mark Seemann put together a great post on how to create a pure F# ASP.NET Web API project. One of the biggest disadvantages mentioned in that post is that once the necessary changes are made to the ProjectTypeGuids element in the fsproj file, the Add New Item wizard no longer displays items. After much trial and error, I've found a fix for this issue.
Note: While the change mentioned here is pretty mild, the standard registry edit disclaimer still applies. It's recommended that you backup your registry before making changes as incorrect changes/additions/deletions can have serious and unexpected consequences.
Here are the steps for VS2013 (for VS2012 the steps should be similar, but with a slightly different registry path).
1. Edit the registry (e.g. run regedit.exe).
2. Locate HKEY_LOCAL_MACHINE or HKEY_LOCAL_USER then \SOFTWARE\Microsoft\VisualStudio\ then 12.0 or 12.0_Config then \Projects\
3. Find {349C5851-65DF-11DA-9384-00065B846F21}. If there is more than one, find the one with LanguageTemplates as the child.
4. Add a new String Value entry to the LanguageTemplates node with a key and value of {F2A71F9B-5D33-465A-A702-920D77279786}.
5. Test it out by closing all instances of VS, creating a pure F# ASP.NET MVC or Web API project, and trying to add a new item. You should now see all of the usual F# item templates.
If you want to try this out without having to manually create a pure F# ASP.NET MVC or Web API project, here's a sneak peak of one of the F# Nancy templates that Ryan Riley and I are working on. Look for the full collection of F# Nancy templates in the next few weeks. You can get involved with the Nancy templates by contributing to https://github.com/fsharp/FSharpCommunityTemplates/tree/master/VisualStudio/Nancy.Templates.
Labels:
ASP.NET MVC,
ASP.NET Web API,
F#,
Item Templates
Monday, November 18, 2013
Announcing FogJS for Windows Azure with Node.js
About a year and a half ago I announced a library named Fog (for F#) that had the goal of making it very easy to use F# to work with the Windows Azure API for .NET. Today, I'm proud to announce the release of FogJS, which has a similar goal for JavaScript/Node.js development.
FogJS:
FogJS currently supports 3 of the more popular Azure services: Blob Storage, Table Storage, and Service Bus. One of the most broad features in FogJS is that of support for promises. In fact, almost every function provided by the Azure SDK for Node.js has been replicated in Fog with the results returned as a promise (with the help of Q.js).
The second big feature is related to making it as easy as possible to interact with Azure. This is primarily accomplished with "simplified functions" that follow a convention over configuration approach.
Example:
Here's a quick example of one option for how to use Blob Storage with FogJS:
You can find examples for Table Storage and Service Bus interaction on the main FogJS site: http://fogjs.azurewebsites.net/.
As usual, the code and tests can be found on my GitHub.
FogJS:
FogJS currently supports 3 of the more popular Azure services: Blob Storage, Table Storage, and Service Bus. One of the most broad features in FogJS is that of support for promises. In fact, almost every function provided by the Azure SDK for Node.js has been replicated in Fog with the results returned as a promise (with the help of Q.js).
The second big feature is related to making it as easy as possible to interact with Azure. This is primarily accomplished with "simplified functions" that follow a convention over configuration approach.
Example:
Here's a quick example of one option for how to use Blob Storage with FogJS:
You can find examples for Table Storage and Service Bus interaction on the main FogJS site: http://fogjs.azurewebsites.net/.
As usual, the code and tests can be found on my GitHub.
Monday, November 11, 2013
A Few Changes to the F#/C# MVC 4 Project Template
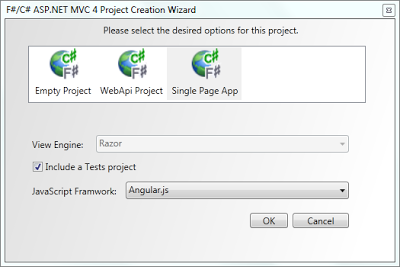
There is a new version (v1.21) of the F#/C# MVC 4 project template. There are two new features worth noting in this release:
1. The AutoGenerateBindingRedirects attribute has been added to all of the project files. This attribute (that is newly available in .NET 4.5.1/VS2013) removes the need to constantly add or update binding redirects in your web.config or app.config files. This eliminates the errors that you often see when the binding redirect elements were missing in config files such as "System.MissingMethodException : Method not found...".
2. The project creation wizard now has an option to include FsUnit for NUnit or xUnit within the Test project. We plan to include MS Test as well as options without FsUnit in a future release.
1. The AutoGenerateBindingRedirects attribute has been added to all of the project files. This attribute (that is newly available in .NET 4.5.1/VS2013) removes the need to constantly add or update binding redirects in your web.config or app.config files. This eliminates the errors that you often see when the binding redirect elements were missing in config files such as "System.MissingMethodException : Method not found...".
2. The project creation wizard now has an option to include FsUnit for NUnit or xUnit within the Test project. We plan to include MS Test as well as options without FsUnit in a future release.
Wednesday, November 6, 2013
A New Home for the F# Community Project Templates
While at the Progressive F# Tutorials last week Don Syme and I worked together to create a new home for the community F# project templates. They can now be found under the F# Open Source Community GitHub org at https://github.com/fsharp/FSharpCommunityTemplates.
We would love to have you add to these templates. Simply follow the instructions in the readme file and submit a pull request.
Tuesday, November 5, 2013
F# Web Programming Session (slides and examples) at Progressive F# Tutorials 2013
Thanks to all who came out to the web programming session that Zach Bray and I led at Progressive F# Tutorials 2013. You can find the slides and examples from the session at https://github.com/dmohl/FsOnTheWeb-Workshop.
Additionally, you can find the FunScript and HashBang presentation at http://funscript.info/presentations/progf/slides.html#1 and a working example of the associated chat client/server app at https://github.com/ZachBray/HashBang.
Additionally, you can find the FunScript and HashBang presentation at http://funscript.info/presentations/progf/slides.html#1 and a working example of the associated chat client/server app at https://github.com/ZachBray/HashBang.
Monday, October 21, 2013
Progressive F# Tutorials 2013 in London
Progressive F# Tutorials 2013 in London is just over a week away and I am very excited!
On Friday (Nov. 1) Zach Bray and I will be hosting a session on web programming. Here are the details:
Visit http://skillsmatter.com/event/scala/progressive-f-tutorials-2013 for more info.
I hope to see you there!
On Friday (Nov. 1) Zach Bray and I will be hosting a session on web programming. Here are the details:
Web Programming F#--the open, cross-platform programming language--provides many features that lend themselves well to web development. These features combined with other modern web development tools such as HTML5, CSS3, JavaScript, and a plethora of web frameworks and libraries allow developers to build rich, web based solutions easier and faster than ever before. In this session, we'll go over a few ways to start taking advantage of F# in your web based solutions. You'll learn multiple approaches that involve the use of F# as the primary workhorse on the server as well as how to build full-stacks with F#. Along the way, we'll look at a few of the many features of F# that will improve your web development efforts. You owe it to yourself to learn the skills needed to build modern web applications with a modern programming language. |
Visit http://skillsmatter.com/event/scala/progressive-f-tutorials-2013 for more info.
I hope to see you there!
Sunday, July 7, 2013
New Angular.js Option in the F#/C# MVC 4 SPA Project Template
There's a new addition to the F#/C# MVC 4 SPA project template family. In addition to the previously supported options of Backbone.js and Knockout.js, you can now create a template with Angular.js as the JavaScript framework.
Angular.js is an MV* JavaScript framework that allows you to build web applications ina declarative style. Since F# also focuses on more of a declarative style, Angular.js + F# are a great combination.
The Angular related JS that comes out of this template is primarily isolated to the following files: scripts\app\router.js, scripts\controllers\contactDetailController.js, and scripts\controllers\contactCreateController.js. The JS for each of these is shown below:
router.js:
contactDetailController.js:
contactCreateController.js:
Enjoy!
Angular.js is an MV* JavaScript framework that allows you to build web applications in
The Angular related JS that comes out of this template is primarily isolated to the following files: scripts\app\router.js, scripts\controllers\contactDetailController.js, and scripts\controllers\contactCreateController.js. The JS for each of these is shown below:
router.js:
contactDetailController.js:
contactCreateController.js:
Enjoy!
Labels:
Angular.js,
ASP.NET MVC 4,
F#,
fsharp,
Project Templates,
SIngle Page Application,
SPA
Monday, June 10, 2013
jQuery UI Drag and Drop with FunScript
If you've been keeping up with activity in the F# world, you have no doubt seen great strides in a number of areas such as expansion of support for F# on different platforms and an ever increasing number of libraries and frameworks. One of these libraries that I've been playing with of late is named FunScript.
The FunScript website provides a nice definition.
In this example, we create a simple TODO type of application using jQuery UI, FunScript, and the TypeScript type provider that FunScript provides. You can find the full example with detailed comments on the FunScript GitHub site.
What is FunScript?
The FunScript website provides a nice definition.
FunScript is a lightweight F# library that lets you rapidly develop single-page applications. You can connect to external data sources and call REST APIs with intellisense, produce dashboards using JavaScript visualization libraries and write asynchronous computations easily without explicit callbacks.One of the cool features that FunScript provides is a TypeScript type provider that allows any TypeScript definition file to be used to generate strongly typed access to the associated JavaScript lib. Let's look at an example of how to do this.
jQuery UI Drag/Drop Example
In this example, we create a simple TODO type of application using jQuery UI, FunScript, and the TypeScript type provider that FunScript provides. You can find the full example with detailed comments on the FunScript GitHub site.
Thursday, April 11, 2013
Presentation - Modern Software Architectures: Building Solutions for Web, Cloud, and Mobile
Thanks to all who attended my talk on Modern Software Architectures: Building Solutions for Web, Cloud, and Mobile. You can find the simple SPA examples here and here. The slide deck for the presentation is provided below and the recording of the presentation is available to IASA members on the IASA site.
Monday, February 18, 2013
Presentation: Building Better Web Apps with F#
Thanks to all who came out to my talk on Building Better Web Apps with F# tonight. The examples created during the talk can be downloaded from here. You can see a recording of this presentation from a previous talk here.
Saturday, January 12, 2013
CodeMash CoffeeScript Session - Slides and Examples
Thanks to all who attended my CoffeeScript: Good, Bold, and with Sugar session at CodeMash. As promised at the end of the talk, here are the slides and examples.
To see videos of this presentation from previous conferences go to here or here. CodeProject
To see videos of this presentation from previous conferences go to here or here. CodeProject
Monday, January 7, 2013
How to Become a Software Architect
I often get asked by up-and-coming technologists, "what things should I be doing to work towards becoming an architect"? Of course, as is often the case when asking an architect a question, the answer is "it depends". However, I've found the following list to be a good starting point.
What items would you add or remove? What advice would you give to someone seeking to become an architect?
Here's the list that I've come up with:
What items would you add or remove? What advice would you give to someone seeking to become an architect?
Here's the list that I've come up with:
- You must continuously seek to improve. If there was one right way to do things, the role of an architect would not be needed. One obvious way to improve in the area of architecture is to read. Here are several books, in no specific order, that I have found useful in improving my skills as an architect:
- 97 Things Every Software Architect Should Know
- Patterns of Enterprise Application Architecture
- Agile Principles, Patterns, and Practices in C#
- Enterprise Integration Patterns
- JavaScript: The Good Parts
- Working Effectively with Legacy Code
- Domain Driven Design
- Enterprise Architecture as Strategy
- Design Patterns (Gang of Four)
- The Goal
- SOA Design Patterns
- SOA Principles of Service Design
- Learn a new programming language every one to two years. F# is a good one to start with! :)
- Pick a focus area, but have a high-level understanding of as many technologies as possible.
- For your focus area, start a blog and continue to expand your knowledge of that focus area with the goal of becoming an expert.
- Play with different technologies, programming languages, design patterns, architectures, etc. (even if it doesn’t directly help your day to day). You never know when the additional knowledge might come in handy.
- Learn to speak in the "language" of your target audience. You have to speak to a lot of different people as an architect and each audience will have a different level of understanding of the technology. Learn to tailor your explanation in ways that each audience can understand.
- Read blogs, watch/participate in twitter/G+, listen to podcasts, read magazines, go to user group meetings and technology conferences, speak at user group meetings and technology conferences. These things will build your knowledge, help to build your brand, and provide networking opportunities.
- Discipline is key. Always do your best work, even if it doesn't sound like the most fun. Schedule time every day to learn something new, even if it's just 15 minutes, and don't let other priorities take over this time.
- Start a blog (pick a technology and start blogging what you learn about it). I’ve found that the act of writing about something will cause you to have a better understanding than simply reading about it.
- Take advantage of “wasted time”. Always have a magazine with you to read, listen to podcasts on the way into work, etc.
- Learn about the various tools available to help architects do their job better and more efficiently.
- Look at a lot of the different architectures for different projects.
- Learn about different project management methodologies.
- Learn about approaches for evaluating technology that can provide value to a business.
Subscribe to:
Comments (Atom)